Google Tag Manager
Get started and revolutionize the way you collaborate by integrating seamlessly with your favourite tools.

Get started
Adding your own custom HTML, CSS and JavaScript can be a very powerful way to customize your workspace even more.
Before you continue, make sure of the following:
1. You need to be an admin or owner of the workspace you want to set this up on.
2. You need some basic understanding of HTML, CSS and JavaScript.
3. You need a Google Tag Manager account and a container. The account is free and can be created here.
After you have made sure of the prerequisite we can get started.
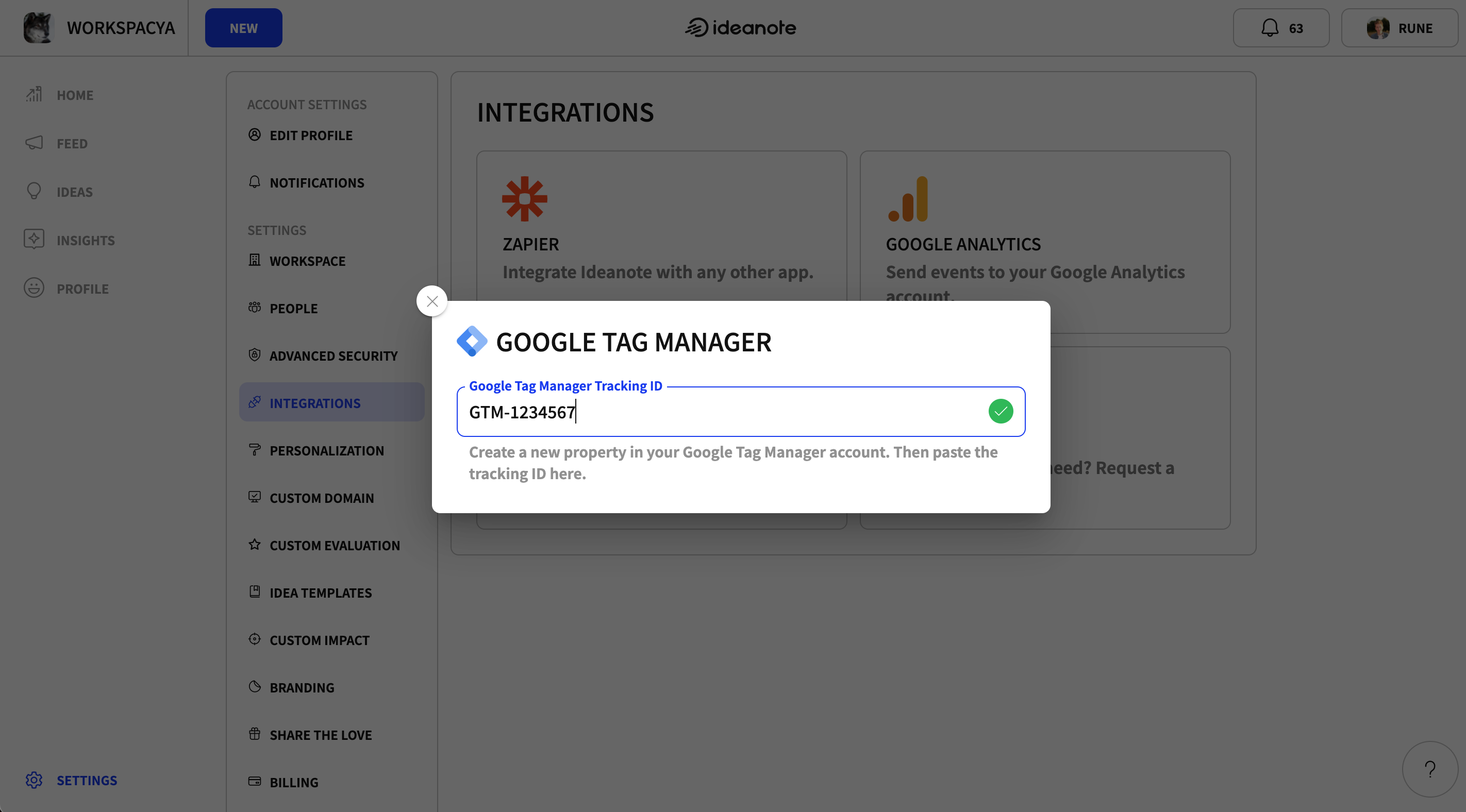
1. First you need to go to Settings -> Integrations and click on the integration called Google Tag Manager. Enter the container ID of your Google Tag Manager container. The ID is formatted as GTM-XXXXXX.

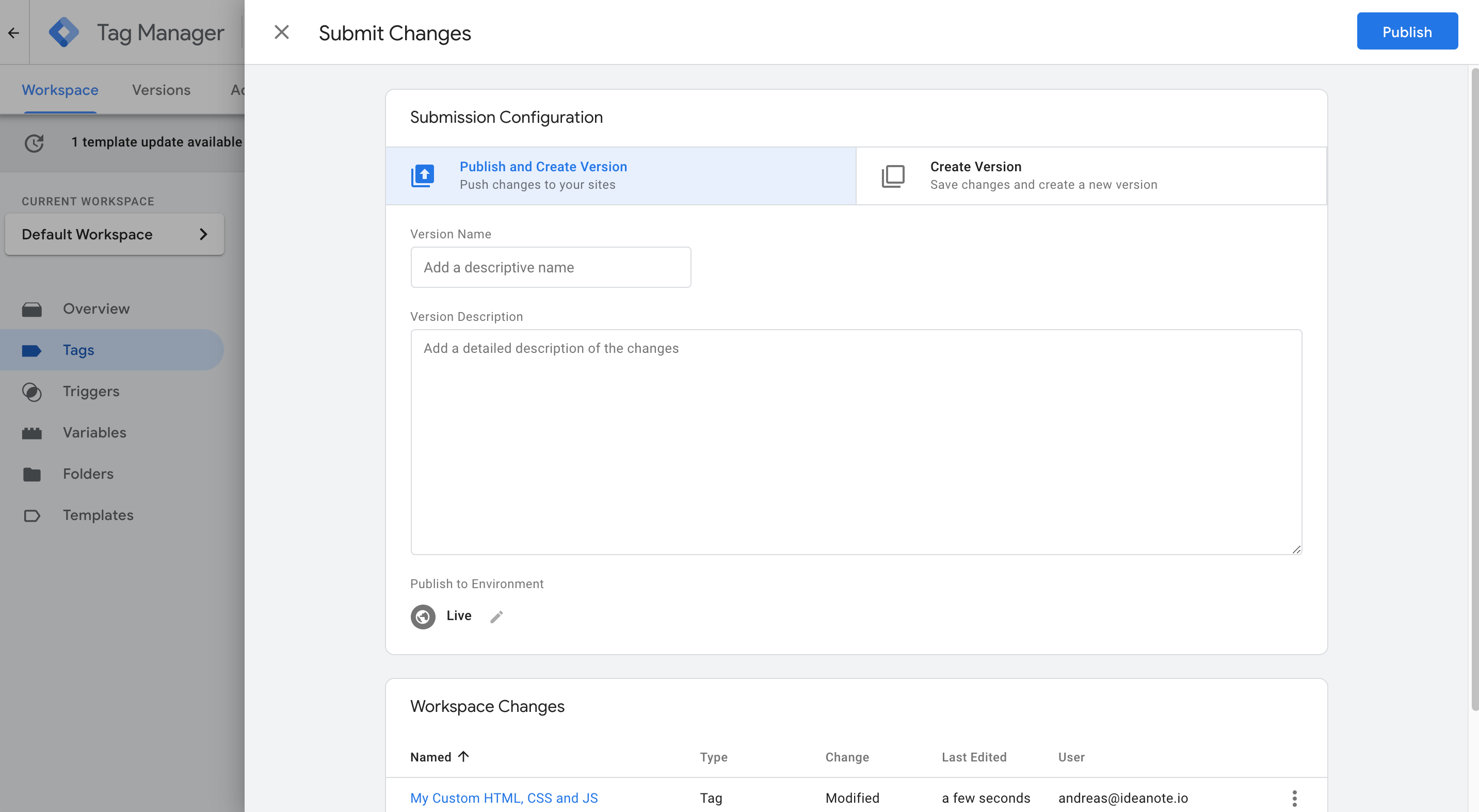
2. Now you need to go to your Google Tag Manager account, click on Tags and add a new tag. The tag configuration needs to be Custom HTML and the triggering needs to be set to Load.

3. Add as much custom HTML, CSS and JavaScript that you want. You need to keep in mind that Ideanote uses shadow dom which means you wont be able to add global queries and CSS that can target all elements. Instead you need to inject the CSS and HTML into the components that you want to extend. Heres an example of how you can add a new option to the side navigation and a new background color. If you need any assistance, feel free to contact our support team.

4. When you want to publish your changes, save the tag and click publish.

5. Go back to your Ideanote Workspace and reload the page. You should now see the changes. The image below is based on the code from step 3.

























